I have been working as an Android developer for quite sometimes and my knowledge is primarily focused on Android development. Recently, I thought it was time to add some new skills to my knowledge bank. Over the past few years, I have been skipping around trying to learn various technologies and frameworks. Then Flutter caught my attention.
I knew all along that this cross-platform framework existed, but I kept finding executes not to study it seriously. I had an opportunity to play around with Flutter when it was in the alpha/beta stage but it was just a try out with a small project. Then last year, there was a lot of news about Flutter. As a native mobile app developer, I have seen a lot of tribalism against cross-platform development. I have nothing against cross-platform development and I had always wanted to get into the cross-platform world. Therefore, I decided to study Flutter and see it for myself whether I liked it or not.
Why Flutter is interesting
- Flutter can run on multiple platforms, of course! It is a cross-platform framework but not only supports Android, iOS but also Web and Desktop.
- Its performance and stability are close to native development. Honestly, I can hardly tell the difference between the app developed by Flutter and a native app. Looking at the application developed on Flutter(https://flutter.dev/showcase)
- The official material design website(https://material.io) supports Flutter and makes it easy to develop an application that follows the material design guideline. I had always seen the Flutter link while looking at the site for the Android material design document.
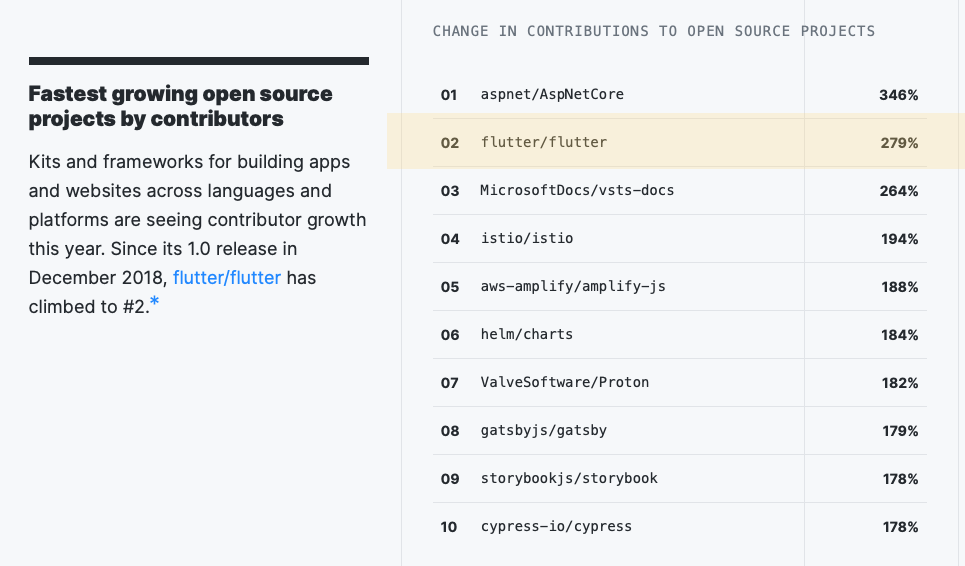
- The Flutter community is growing fast. According to the report from OCTOVERSE, in 2019, Flutter is one of the fastest-growing open-source projects. In Thailand, there is a Facebook group for flutter developers with around six thousand members.
Getting started
First, I started by looking into the official document. There are guides for developers coming from different platforms. The document compares elements of Flutter to their equivalents in Android which make things easier to understand.
Then there are two main differences; the language and the way we declare the UI. Android uses Java/Kotlin for developing the Android application while Flutter uses Dart as the framework language. Flutter works with UI in a declarative style. While on Android, I use XML to create UI which is also known as an imperative style.
In fact, the declarative UI style has become a trend recently. On native Android, Google has launched the Jetpack Compose library to allow Android developers to create UI declaratively. This library is still in the development state. While on iOS development, there is a Swift UI that achieves this kind of UI style.
In fact, the declarative UI style has become a trend recently. On native Android, Google has launched the Jetpack Compose library to allow Android developers to create UI declaratively. This library is still in the development state. While on iOS development, there is a Swift UI that achieves this kind of UI style.
Imperative vs Declarative
Here is my summary after reading about these two different styles. The imperative style of UI programming is to define the whole UI first. Then later on using the methods to mutate the UI such as setting text or changing color. In the declarative style, the view configurations (which are called Widgets in Flutter) can't be mutated and they act as lightweight blueprints for UI. Once the state of the UI changes the view configuration rebuilds itself to construct the new one.
After reading the document for a while, I decided to find a Flutter development course. Fortunately, there is a free introductory course offered by the App Brewery (https://www.appbrewery.co/p/intro-to-flutter). I have only finished the installation part before writing this blog post. So far the course is well structured.
I think I will study more about Dart before taking further lessons. I intend to write a series of blogs as a journal of my progress in learning Flutter. It helps me digest the knowledge and might be beneficial for others. The next post will be about going from Java/Kotlin to Dart.


Ready to start your project? Contact Us