Background
At Oozou, we were tasked to kickstart and design a super app for people to build a healthy habit and lifestyle. The goal was to become a single platform app with a multitude of features - catering to users who are conscious about developing good health habits and increasing their engagement with the overall ecosystem of the brand.
By an extensive workshop with the client, we were able to gather requirements and further define the project concept:
- An app that corresponds to your healthy lifestyle needs
- A platform with many useful features for a variety of users
- Provide special perks & rewards to gamify activities users will be partaking in
Design Brief
Design an application for people who want a healthier lifestyle and also engage with other services in the client's ecosystem.
Because our design team grew in size, we were able to accept a project that required a large number of screens to be completed in a short amount of time.
Challenges
- We worked remotely with many stakeholders including; Product Owners, Off-site Marketing and React Native Development teams.
- Design for the app needed to be delivered within 40 business days.
- All development will be done by the client’s development team. OOZOU had to provide handoff of all assets and complete design guidelines for further implementation of other parties.
- As usual for OOZOU core principle, we set the expectation with our client that we will not be doing any overtime work whatsoever. Everything will need to be done on our normal 7 hours work time.
Prototyping and UI working in parallel
One of the challenges by working and handing off designs remotely is communication. In creating and reviewing screens internally before presenting the complete use cases and prototype to clients. We lost precious time going back and forth between comments and revisions. If we were to work ahead of approval and produce UI screens without any signoffs, we’d ultimately lose a lot of time re-iterating and fixing what has already been done. To avoid that, we stick to our main rule here at OOZOU:
Get signoff and approval from the client before committing to any UI work
This saves us a lot of time revising elements that will need to be changed when asked to. It can also save the client a lot of expense paying for unnecessary work into UI elements.
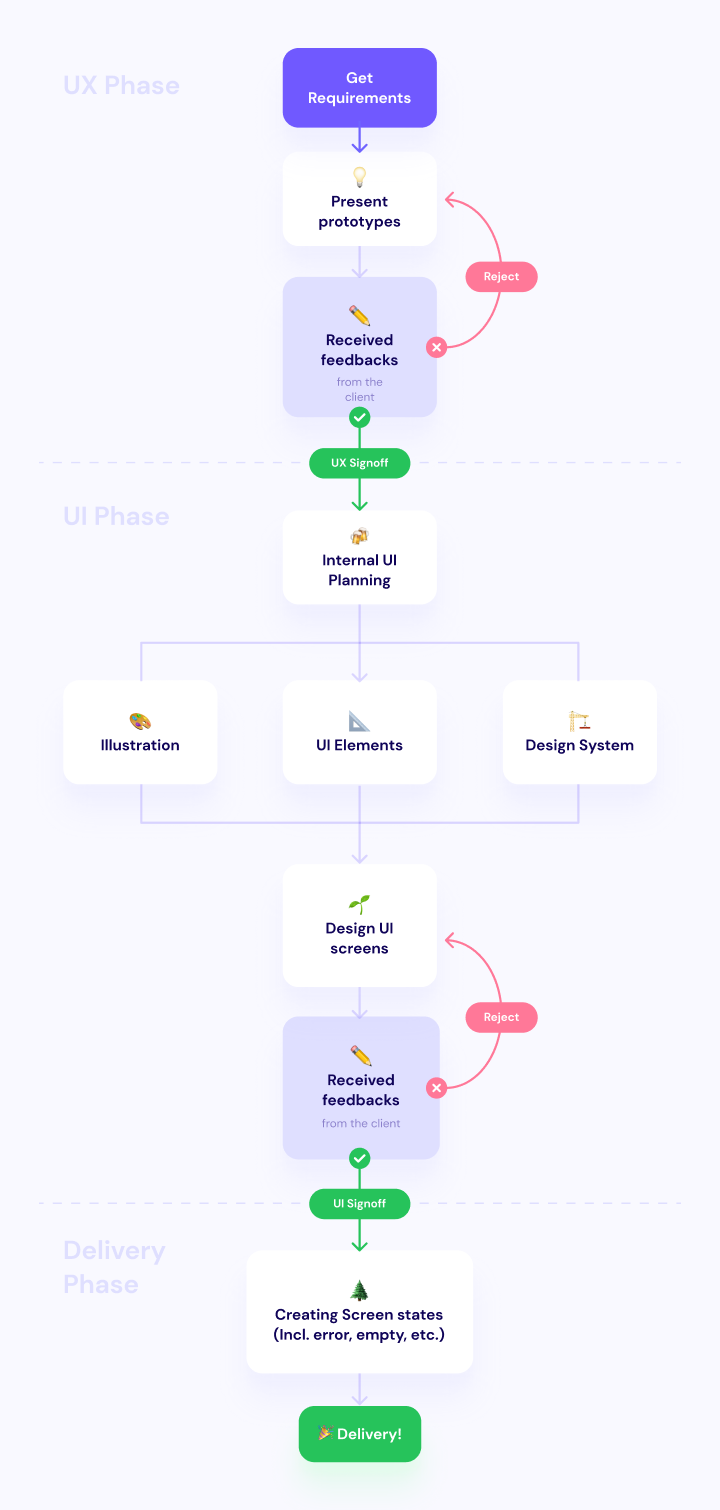
Our sprint went on like this:

Working this way leaves us with a window of time to re-iterate the flow and keep the client engaged with our design process.
One file, 3 designers
As we started out on the project, the team did not use any sort of version control at the time. Usually, there is only 1 dedicated designer per project and they then used Dropbox to store design files. This sort of workflow would not work with the sprint we created and this forced us to come up with better file management.
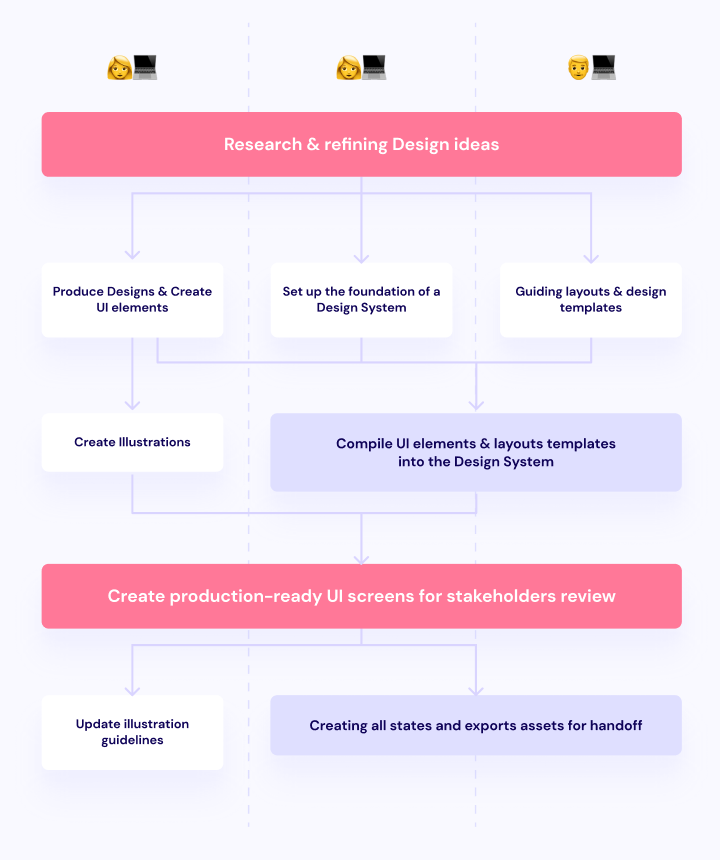
To meet deadlines, we then decided to assign different roles and responsibilities for each designer to work on. One person on illustrations and elements, one for the design system, and one putting it all together according to the signed off UX flow.
- ‘UI’ designer creates layouts and produces elements
- The ‘system’ designer will take care of creating symbols for said components and creating a template for future states in the design system.
- ‘UI’ designer starts working on illustrations and fine-tunes components
- ‘System’ designer will then merge and re-link these components into a separate library file
- ‘UI’ designer finishes all illustrations needed.
- The project lead will then link up screens and present work to stakeholders to get a signoff
- After signoff, ‘System’ designer would then create additional screens to cover all use cases and handoff to developers.
Using this workflow. We were able to maintain a sensible workload for each members and enough leeway for them.
What we’ve learned
- We’re now fine-tuning this parallel design workflow as a starter boilerplate to create a design process that helps our client reiterate on non-waterfall development.
- We’re trimming down showcasing tools to improve our wireframe-to-UI process. We have migrated all our prototypes from Invision to Overflow. Hence the client is able to clearly see the transition between wireframes into UIs and give feedback more coherently.
- In need of proper version control back then, we’re now using Abstract for all our projects. Abstract offers an incredible version control system and creates a discussion point with the ability to re-visit previous versions of designs help us communicate with the client and developers. Which helps with our constant communication between stakeholders.

Ready to start your project? Contact Us