Please put those knives down. There are no clear winners by a country mile. It’s all about your preference and the nature of your workflow. I'm here to tell you about my experience moving a design project into Figma

As a designer who has gone through the best of both worlds. I could say wholeheartedly that none of these 2 has any huge advantages over each other. They excel in different environments and factors.
This is not me fanboying over a tool
I won’t go into detail on how I passionately hated Sketch laggy performance or how much I missed an ability to just open a file and work on it -- not to sit there dumbfoundedly waiting for my internet connection to catch up. Of course, if we’re talking about screen designs, there definitely isn’t the one-size-fits-all perfect solution.
Let me give you a bit about our situation. As designers, working on rapid-moving projects in an agency, proves to be pretty challenging in the toolset we decided to use.
With many different:
- File Version
- Linked libraries
- Feedback and review channels
Having a single source of truths for these files will help with the number of iterations made during the work.
That’s why I’m convinced that Figma would fare better in this situation.

I can safely say that I’m a Sketch power user where I use every single tool, exhaust all cool plugins it has to offer. I even bind my own keyboards for specific workflows I need to do on a daily basis.
However (upon my overwhelming excitement), we decided to make a transition from Sketch to Figma on some of our projects recently. And here are my tips on all of you who are making a switch.
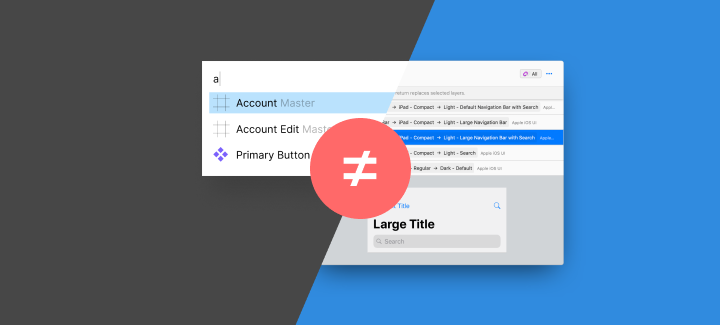
Figma Walker is not a Sketch Runner
I regret to inform you that Figma Walker - despite many articles writing about it as a replacement of Sketch Runner, is different and, sadly due to how Figma plugin works, not that fully-fledged for your usual workflow-related usage.
Fortunately, there is some good news: The built-in assets tab in Figma (option + 2 in macOS) works as a replacement for ‘insert’ command in Sketch runner just fine.
Rename It is still here
Settle down folks, we still got it in all its godlike time-saving glory!
Selection is the key to success
In Sketch, we were more comfortable with just running a plugin and replacing all symbols with another. Say I want to replace component A with component B. In Sketch this would take about 2-3 clicks to fire up a plugin, selecting what you want and click ‘Apply’.
In Figma, especially with linked libraries. it’s a little bit more complicated than that. As a plugin could not reach beyond its scope (which is the file where it is called upon)
Consider these steps instead:
- selecting what components you want
- switching out the override with the one on the linked libraries.
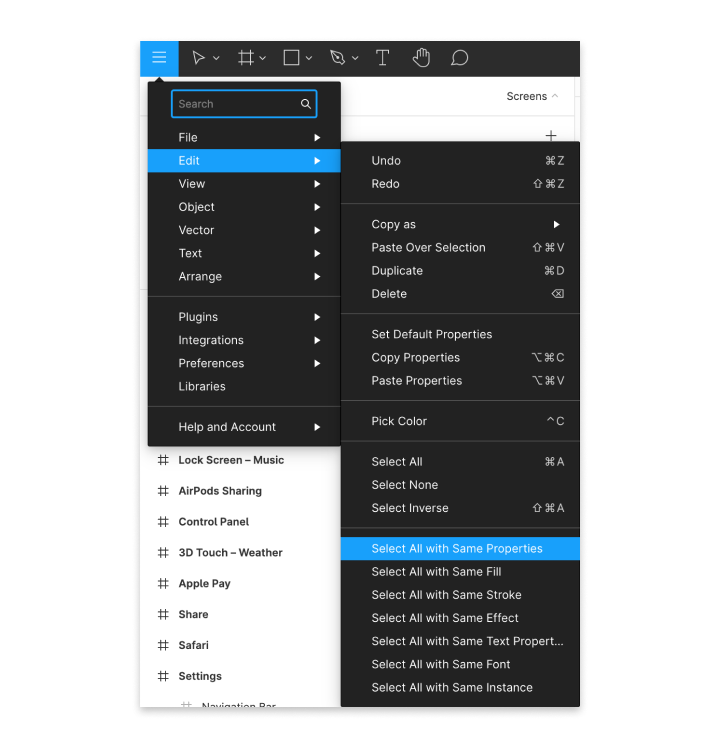
The focus of the faster workflow is on the ‘select’ part. Where you have to select as many as you want before switching it.
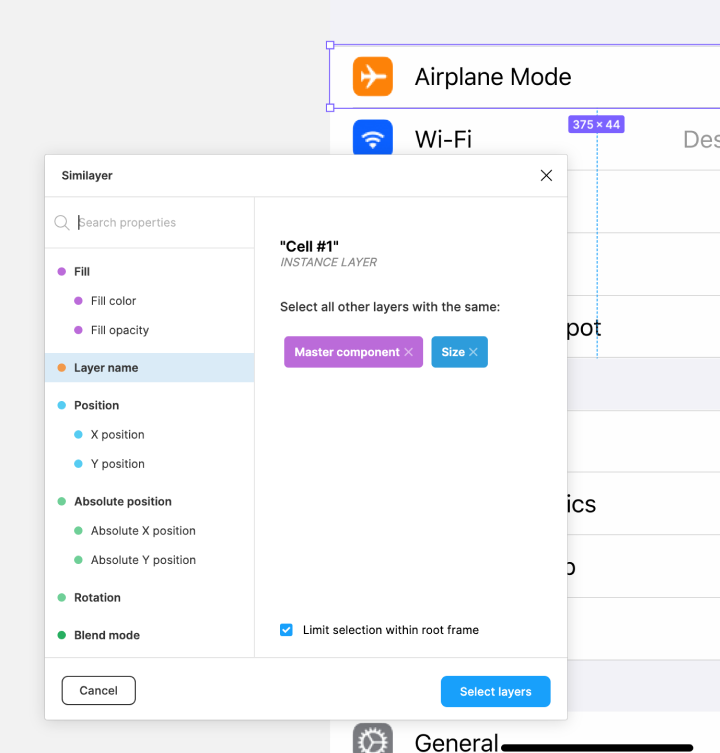
You can use the built-in selection menu (located under ‘Edit’) to do just that. If you wanted more versatility, consider trying out Similayer or Select Layers for wider criteria of selection (eg. select components inside a master component)
Or you can (maybe) use a plugin
However, if we’re talking local components, using Component Replacer for the above job could do it just fine. I rarely find an occasion to use them as my precise bulk selection trick does just fine on any override needed in my work file.
Sketch users, if you so desire, just throw every master component onto a separate page
There’s a plugin for that
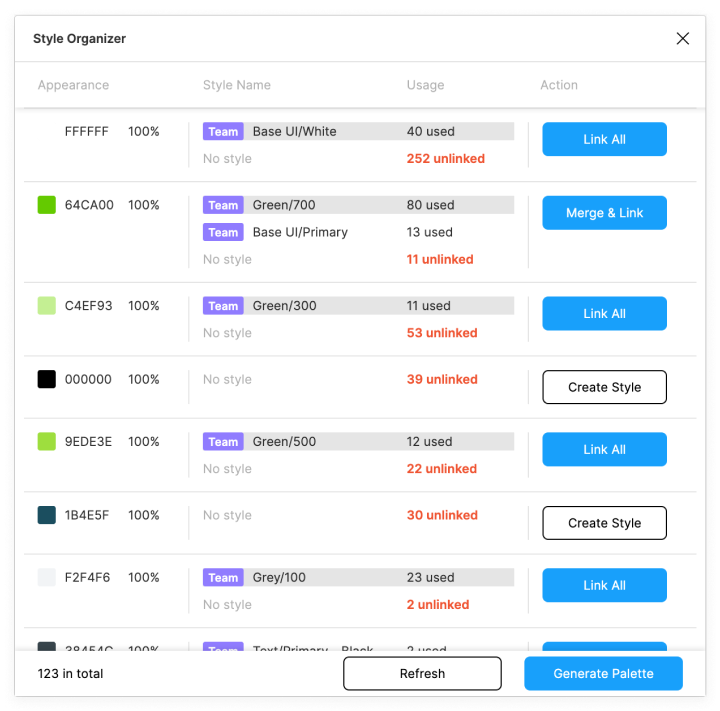
Style Organizer is the 💣
Have you ever fumbled around a file someone manages to detach your carefully crafted font and colour styles just to find that some of it are not affected by your colour change in your library?
Also similar to Style organizer, but for Components
Though Instance Finder might be a bit less useful than their counterparts in Sketch. It’s good for checking for any stray components that may remain on your file after you deleted a master component. (No, deleting a master component doesn’t turn your child components into orphans. They still exist in the realm of Figma wonderland)
I missed Automate so much...
There was never a day where I didn't miss it. Is there anything remotely resembling it? I tried many plugins. that. resemble. some. of. its. functionality. but. there. is. still. something. missing.
Please, reach out to me and please let me know what I can do to have those quality-of-life improvements scripts back.
You can head to our office and say ‘I was here because Gavin invited me to talk about Automate alternatives on Figma’ and I will gladly (albeit cautiously wearing a face mask) come down and get you a nice cup of coffee. Just, please, let me use Automate in Figma.


Looking for a new challenge? Join Our Team
Version Control doesn’t exist
Let’s just say we’re spoiled by Abstract on how stupidly easy it is to revert back to our own version and merge them back together.
From the direction the tool is heading to, all we have now is a version history feature that lets you go back to the previous point of the design. You can either revert into that specific point in time or choose not to...And that’s about it.
In order to keep things organised, we came up with the way to mark snapshots when we start and stop working on a file. Though this practice is far from perfect and will need to be building into a set of rules for everyone working together on the same file.
Please let me know how you and your team manage this. As I’m really stumped when it comes to this aspect and could appreciate discussing this with others.
It’s a leap of faith

If you’re lucky enough to be working on an early stage of UI/UX design. You might have a chance to work on responsive web designs using Adobe Photoshop and Illustrator. Can you imagine working on mobile apps using Photoshop now?
Back then, Sketch came along and saved all of us. Though it was far from an easy process. The early adopters of Sketch will know that the pain of switching and changing your habit and your entire way of working isn’t a cakewalk, still it is doable.
At OOZOU, we believe in using any tools as a means to NOT control how you work, but helping you accomplish goals that you and your team set out to do. By involving collaborative work improvement processes, you and your team could find out what you need and adjust any design tools that create an awesome product in the end!
Let’s talk design!
Any discussion made within the community is how we made our voices heard and keep this industry going. Therefore, please don't hesitate to reach out to me if you have any suggestions on how you and your team manage these transitioning processes. Or just to bash me on how badly I use these plugins in such a wrongful way XD. Despite my horrible grammar, I’m a human and not an article generation bot, go figures!

Ready to start your project? Contact Us